Design Tactics #14 — Strategies for getting async feedback
See how the head of design at Arc sources async feedback 👀
This edition goes deep into strategies for soliciting feedback via Loom (and features a very special example)…
Let’s dive in 👇
▶️ How the head of design at Arc solicits feedback
In a largely remote world, being able to effectively solicit feedback asynchronously is essential.
Improving my Loom game has been a core focus area for me this year.
But it’s not easy…
Because not everyone is surrounded by more experienced designers who they can observe and learn from.
As a result, most of the highest quality examples are trapped in private company Slack channels 🙄
That’s why I reached out to Dustin Senos (Head of design at The Browser Company) and asked if I could share his latest Loom with you!
Here’s a 4 min example of what it looks like to solicit feedback at a high level 👇
Click here to watch Dustin ask for feedback about a new Arc update 👀
Arc is easily one of my favorite products to draw inspiration from, so it’s especially exciting to see how they iterate behind the scenes
The coolest part is that this feature just went live in the last couple of days!
💪 Strategies for soliciting feedback effectively
Now that we’ve seen an example…
Let’s break down what it takes to solicit feedback at a high level. Not every video has to hit on all of these elements, but it’s a great mental checklist to help you improve your process 👇
1 — Always underestimate how much context is needed
Nobody else is thinking as much about this specific problem area as you are. If you’re going to tag someone in a Loom video, make sure to set them up for success by sharing all necessary context up front.
People watching your video should immediately know:
What the current state is (I often start with an old screenshot)
Why we are working on this to begin with
What the goals of the design are
The general outline of the video they’re about to watch
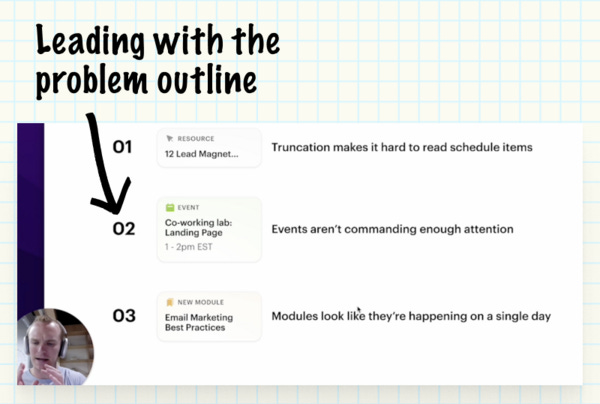
This ensures each person watching your video has an accurate frame of reference right from the start. That might look something like this where I share a visual outline of the problems I’m addressing in a given prototype 👇
2 — Avoid the “Big reveal”
The biggest mistake I see people make when presenting their ideas is working towards a big reveal at the end of their video.
If you have a core takeaway/question, share it as early as possible so that the people watching can evaluate the rest of your video through that lens.
I try to use the phrase: “The TLDR of this video is ______” as early into the video as possible. And then I will restate my core takeaway at the end of the video as a refresher.
For example, when working on a bulk invoicing project for Maven I’ll lead by saying something like 👇
“The point of this prototype is to figure out where this functionality should live. I explore two concepts—the settings and payments page. Ultimately I’m proposing that the payments page provides more room to grow, but that’s the #1 thing I’m hoping to get feedback on in this video”
3 — Set the scene
Before you start sharing your prototype, I find it helps to spend a couple sentences helping others get into the mindset of the end user.
For Maven, that might look like:
“Let’s say you’re an instructor. You finished your first cohort a few weeks ago, read through your reviews, and now you’re ready to start planning your second cohort…”
4 — Call out the tradeoffs
“What are the reasons we shouldn’t do [X]?”
👆 This question should be answered in all of your prototypes.
As designers, it’s essential that we think through the second order effects of our decisions and make it clear to other stakeholders. This is the only way we can ensure we’re receiving the best feedback possible.
Don’t forget to highlight the cons…
05 — Ask concrete questions
Around the 3:30 mark, Dustin asks a string of very specific workflow questions (ex: whether someone needs extensions visible at all times). These are much more impactful than asking general questions like “What do you think of this?”
Our goal is to help people think critically about their workflow so we can get at the feedback that matters most.
That being said… I always try to make room for catch-all questions at the end of my video. One of my favorites is “What is missing or felt off about this prototype?”
06 — Clearly state how you want to receive feedback
The worst part about soliciting feedback asynchronously is how easy it is for feedback to be fragmented across different channels 🙄
The last thing you want is for some people responding in Slack, some people commenting in Loom, others dropping comments in Figma, etc.
Ya, it’s a headache to keep up with… but more importantly, you want people to be able to riff off of each other’s ideas. Silos prevent that from happening.
That’s why part of soliciting feedback effectively is clearly stating the way you would like to receive feedback (this is much more important when you’re sharing a video with stakeholders rather than a general population of users like Dustin).
There’s no right answer here, but lately I’ve really been enjoying asking for Loom comments so that they are tied to timestamps and visible while someone is watching for the first time 👇
Bonus — Create a summary slide
A tactic I’ve started using lately is creating some kind of a low-fidelity summary slide to jog people’s memories so that it’s easier to give feedback.
So if I’m presenting a concept of 3 different prototype flows, I might end my video with something like this 👇
That way people have a high level view to compare the different flows which makes it easier for me to talk about the relative pros/cons of each while preserving the big picture.
💥 Random goodness
I’ve started a (hopefully evergreen) thread of my favorite mobile app details for inspiration.
If you have any recommendations let me know!


I’ve been finding sooooo much inspiration in the new Threads product lately. This post walks through all of my favorite design details 👇

I also shared a breakdown of my design process (and why it’s ok to not include sketching in your workflow) 👀


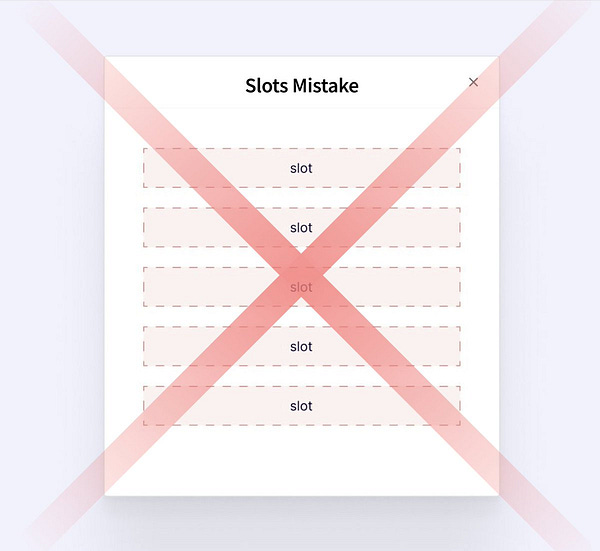
Lastly, I’ve been seeing a lot of people make the same mistake with “Slot” components so I wrote a post detailing some of the core best practices and things to avoid 👇
Out of curiosity…
What did you think of this format?
I’m exploring going deep on one topic vs. sharing an equal amount on many different topics…
My goal is to make this the most valuable design email that hits your inbox so if you have feedback please reply :)