Design Tactics #13 — Is this the future of animation?
Rive is ready to shake up the way we animate the web 🌐
At the end of last month I promised I’d share a new video walkthrough about the component properties beta…
Well, that didn’t quite pan out :)
But it’s live now so I won’t keep you waiting👇
🧠 4 strategies for the new component properties beta
Bubble properties are the game-changer. Here’s my latest video walkthrough showing how I’m using them (among other things) 👇
4 Strategies for the New Component Props Beta
🤝 How to improve the way you collaborate with engineers
Sooooo I did a thing. I wrote something on Linkedin 😳 (don’t judge lol).
I think the advice is solid though so I wanted to share it here too 👇
7 ways to improve how you collaborate with engineers
Practical strategies to become your engineering team’s favorite designer :)
🤔 Will Rive replace Lottie files?
You probably already know that I’m a huge advocate for using Lottie files to add motion to our designs…
But lately Rive has caught my attention in a big way. Here’s the founder sharing a side by side comparison 👀

Rive also has a slickkkk integration with Framer that definitely rivals Webflow’s integration with Lottie. Each Rive animation is inherently interactive which adds a super fun element to the building process.


Abe has also been sharing some awesome tutorials showing how he’s using Rive + Framer to bring motion to his designs 👇


Rive is a big reason I’m considering going all in on Framer for the new Dive website. And speaking of Dive… 👇
🤿 Meet the Dive instructors
ICYMI, I recently shared a little recap video revealing the first wave of Dive instructors.
I couldn’t be more excited about this group of people :) And I’m already working on the 2nd wave of instructors!
Our mission is to make it easier than ever for people to learn specialized skills so you can grow in your career 💪
Maybe Rive/Framer will be the next course…
Meet the Dive Instructors
💁♂️ Practical typography tips
Being able to take something complex and ambiguous and break it down into simple, repeatable steps is a SKILL.
Dan absolutely crushes it in this thread and I highly recommend checking it out if you haven’t seen it already 👇

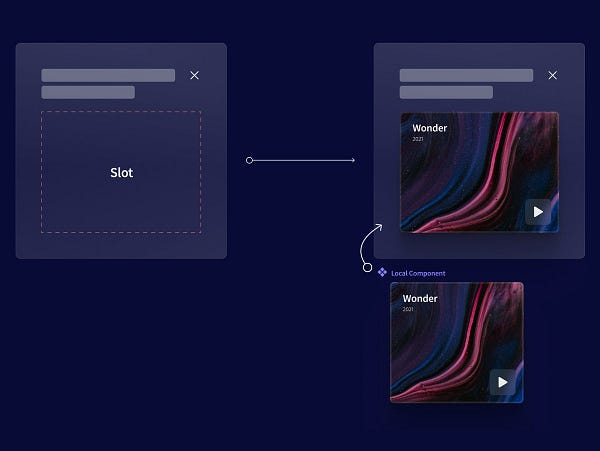
3️⃣ tips + use cases for "Slot" components
Slots 👏 Keep 👏 Getting 👏 More 👏 Intuitive 👏
💥 Random Goodness
Super cool use case for text properties
This tweet kind of blew my mind… It’s a really cool use case for components and text properties! Even if you don’t need this specific use case maybe it will spark other ideas.
Prototyping with sections
Miggi released a pretty rad video showing how you can use sections to remember the current state of sub-areas within your prototypes.

☝️ One more thing...
I want this newsletter to be something you look forward to each month. So I’d love to hear from you…
I have 3 quick questions and would love it if you’d hit me with a 30 sec reply:
—
1 — What content format do you enjoy the most?
Video lessons
Twitter threads
Articles
UI inspiration
Random goodness
Something else
2 — What topics do you want me to share more about?
Feel free to be as specific or broad as you’d like
3 — What do you want me to share less of?
Or anything else you’d like me to change?
Thank you for taking the time to reply! Your opinion really means a lot :)
— Ridd