Design Tactics #12 — New lesson video 👀
Jam-packed video teaching you how to think like a developer
🧠 Learn how to think like a developer
Last week I admitted on Twitter that I spent $12k on a coding bootcamp when I didn’t really want to be a developer.
Instead, all I wanted was to strengthen my technical understanding so that I could become a better designer.
So recently I’ve been thinking…
There’s gotta be a better way to learn how to think like an engineer without overpaying for a syntax-heavy curriculum 🤔
Well Nick Basile responded with an AWESOME video 🙌
Click here to watch “Thinking like a developer” (it’s 20 min and worth every minute)
Nick does a great job mirroring design<>code
Here’s a bit of what you can expect to learn in this lesson:
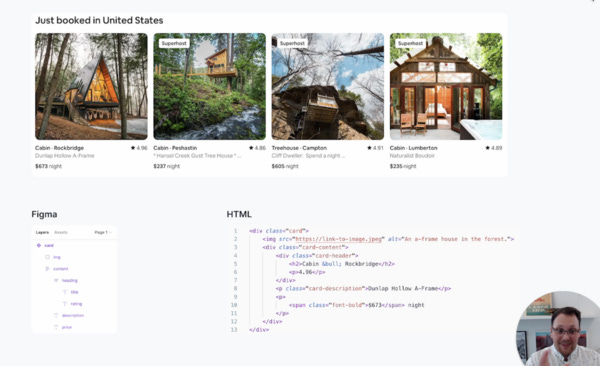
What questions developers want answered and how we can address them in our designs
Specific language we can use to understand how Figma mirrors what a developer is doing in code
How to think about component-level interactions vs. journey-level interactions
Helpful mental models like thinking about how our designs translate into a spreadsheet
Honestly this video shouldn’t be free and I can’t imagine how long Nick spent making it…so make sure to follow Nick as a thank you ❤️
🚀 The fastest way to grow as a designer
The more I think about it… the more I believe designing at an early stage startup is the fastest way to grow in your career as a designer 👇

💡 Prioritizing component usage > creation
I think we went kinda crazy with component properties. Every single thing that could be consolidated was consolidated.
But at what cost?
Unless I have a very good reason for combining UI into a single component, I try to error on the side of keeping things separate.
A few reasons why:
It’s easier to search for UI
I have more “ready to use” states vs. having to configure things in the properties panel over and over
It’s easier for others to understand my variants matrixes at a glance
I thought this tweet from Luis was spot on so I wanted to share 👇



As an example, at one point I might’ve looked at an icon button and a normal button and thought… “hey, what if I just wrapped those into a single component?!”
Not anymore :)
🤤 Component properties beta update
I’ve been working on an update to Figma Academy that walks through the latest component properties beta but I didn’t quite finish it in time for this newsletter. Sorry to let you down but I’m trying this new thing where I don’t work myself into the ground 😬
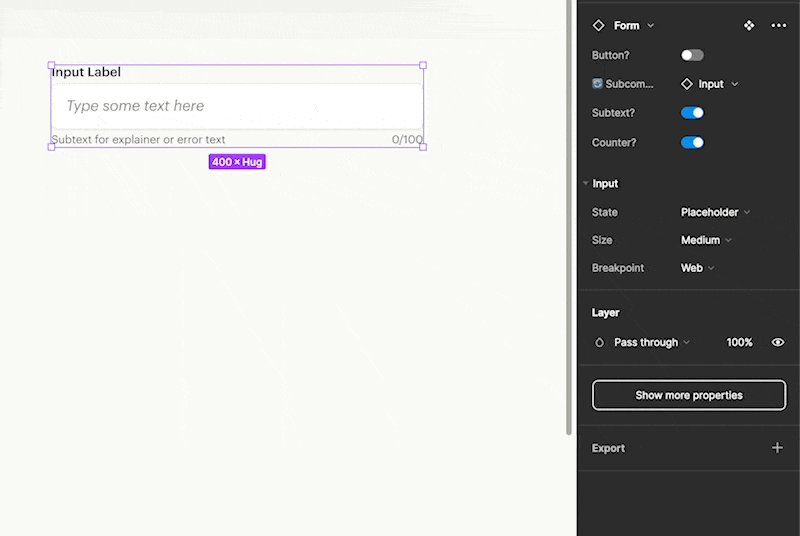
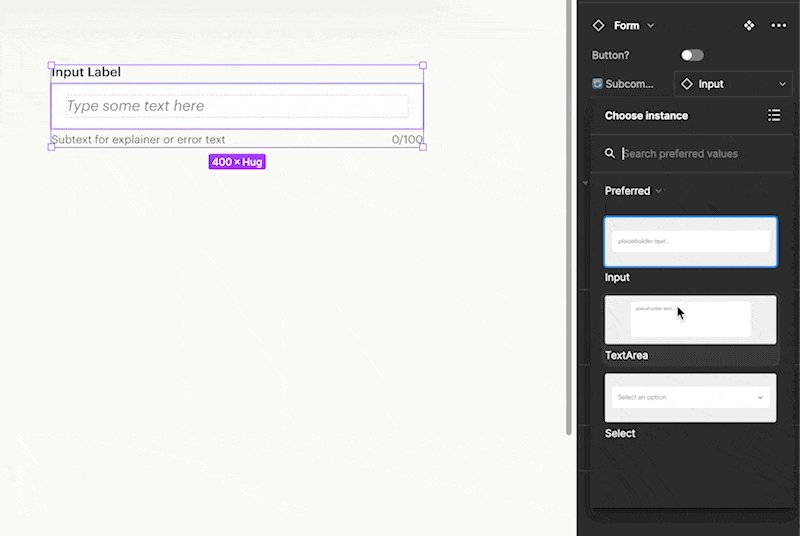
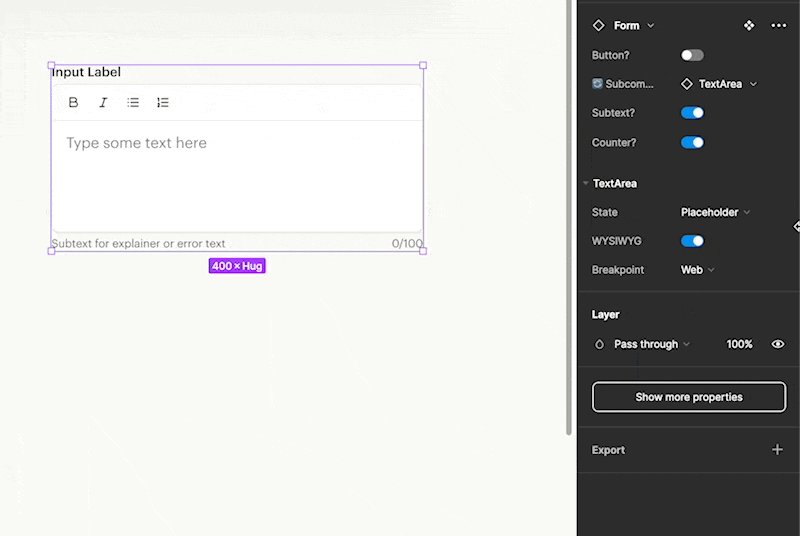
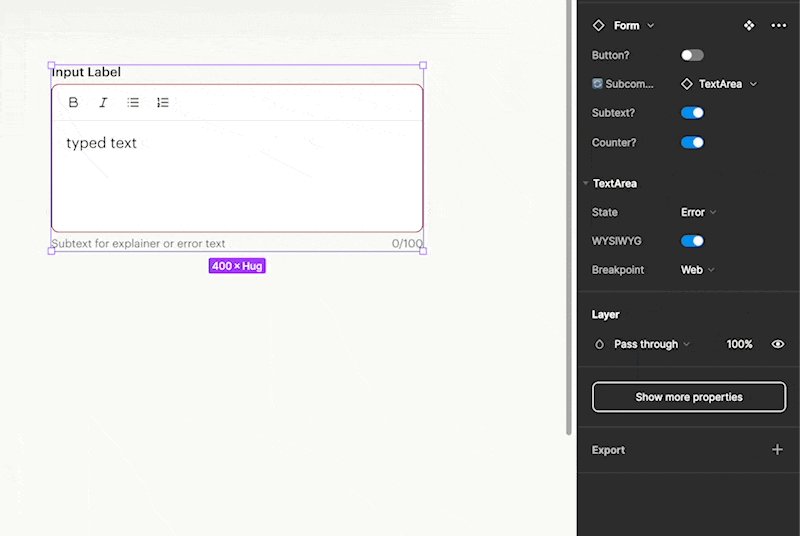
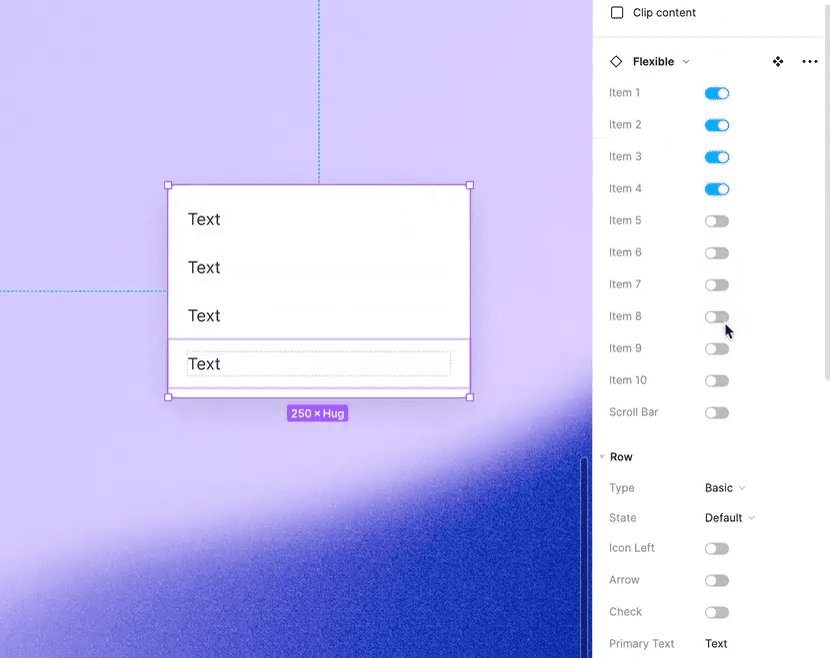
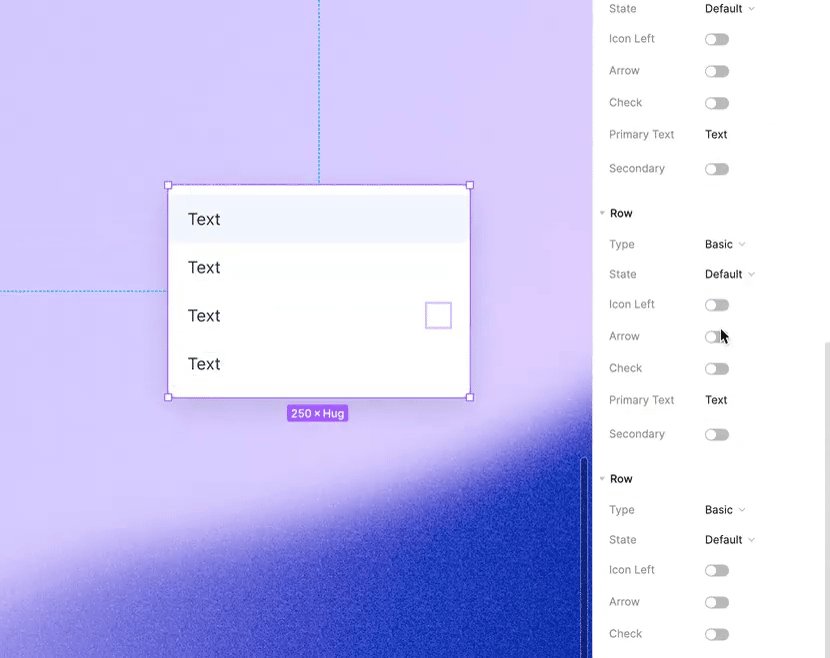
I will say my favorite part so far is being able to expose nested form elements and easily change every single part of a form at the parent level 👇
Don’t fret though. Molly’s walkthrough is pretty freaking spectacular so if you haven’t seen it yet, this is more than enough to get you set up for success👇


Her new course “Design Systems Bootcamp” opens in 4 days and I’m trying to be the first person to enroll :) If you want to join me get on the early access list.
💪 Variants pro tip
Standardizing your height variants is a great way to think of your foundational components as part of a holistic system 👇


💥 Random goodness
Awesome animation tutorial
Louis does an excellent job of breaking things down into simple, bite-sized steps and the end result is 👌 Check out the walkthrough.
Compression sucks but I promise it's cool
Relume has an e-sports style tournament for designers
This looks… super fun? Check it out for yourself.
🧵 Time for a quick story...
I recently met with a founder I used to be friends with back when I lived in Boulder, Colorado.
He was showing me his new startup and honestly it looked sweet. They had traction, vision, and knew the market better than anyone.
Only one thing… they still didn’t have their founding designer.
That is until I plugged them into the Designer Talent Network 😏
Within 10 days they had a signed offer letter from an awesome designer coming out of Figma Academy and now they’re off to the races.
What about you? Are you curious what might be out there?
Well then definitely join the Designer Talent Network. It’s 100% free and 0 pressure👇